GitPages和Hexo搭建blog采坑记录
干啥不采坑是不可能的,只能勉强爬爬坑维持生活的亚子
- 按照简书文章搭建,碰到几个问题
本地访问没问题,github无法访问
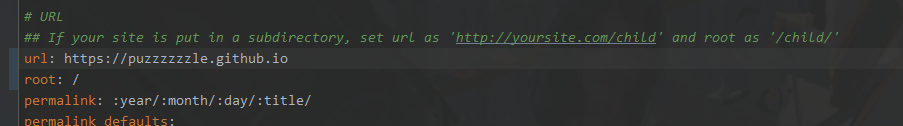
- 看了下生成的html,明显是相对路径的问题,找了下看注释是通过以下这两条替换的

- 改了下果然没问题了^v^
链接next主题生成的tags,home之类的链接全部失效
- 看404是链接尾部多出了%20,转换为文本就是
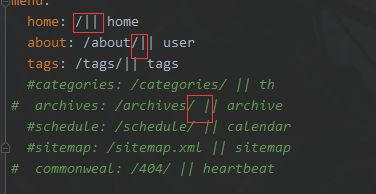
空格 - 看了下next配置

- 感觉是分隔符前面的空格没有被trim
- 改了下果然如此,这都不trim下?
- 后续
- 看了下是hexo的地址搬家了,我拉到的版本太老了,这个bug没有修复,去github上找到最新的地址替换下hexo就好
图片无法在主页显示
- 开启
post_asset_folder: true后,图片放在文章同名目录下,md和生成的html都可以访问到,但是主页看不到,看了下是相对路径的问题 - 网上的各种插件都不靠谱
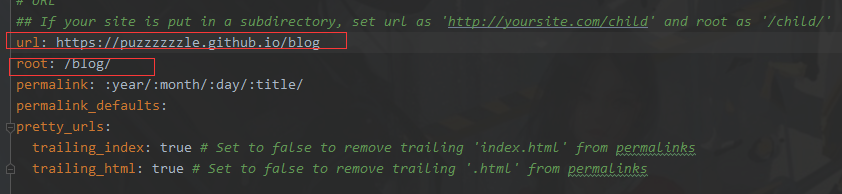
hexo-asset-image会导致在第一步中指定的root也出现在链接中,有bug- 这样造成找不到图片
- 干掉root有导致github上css,js变成绝对路径
- 干起来了???
- 还是按照官方的说法使用assert吧

- 图片地址可以不加相对路径,解析的到的,但我还是喜欢加上,IDE有代码提示和预览
- assert宏不需要相对地址
- {% asset_img link_err.png%}
- 关于
hexo d后的生效时间- 并没有很多人说的那么长,基本清理完缓存回来刷新两三次就能看到
- 个人体验没有超过一分钟的
- 被搜索引擎发现
- 参考的这篇文章
- 百度放弃了,太麻烦,程序猿还有用百度的吗(手动狗头)
- 更新
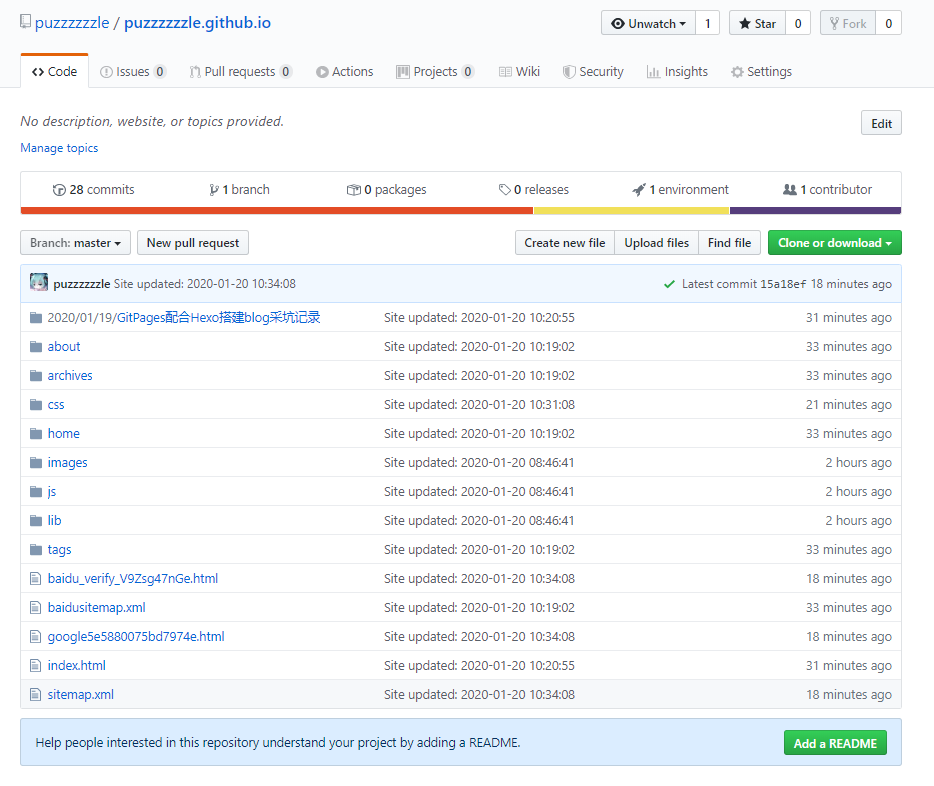
- 关于第一条,是由于我把项目名傻傻的设置为blog了,换为{github名字}.github.io,就可以直接在根目录下访问到了
- 调整后: